What’s Coming in WordPress 6.2?
What’s Coming in WordPress 6.2?
The beta version of WordPress 6.2, which is scheduled to be launched on March 28th, 2023, just arrived a few days ago. It will be the second key release of 2023 and include a number of important enhancements and new features.
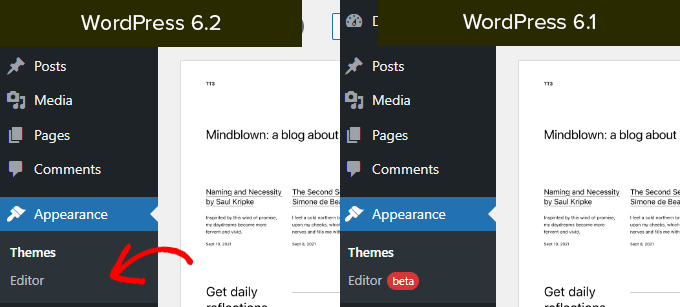
Full Site Editor Comes Out of Beta
With the official release of WordPress 6.2, the new full site editor tool will leave beta.

A substantial portion of the WordPress development roadmap is now complete.
The community can now experiment with their own WordPress websites, plugins, or themes thanks to the stable site editor function.
Browse and Choose Templates to Edit
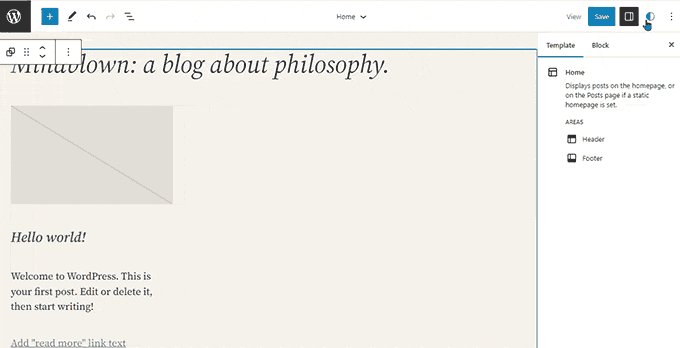
Earlier, by default, the Site Editor has loaded your theme’s Home template. Several novices were left wondering which template or portion of the template they needed to alter as a result.
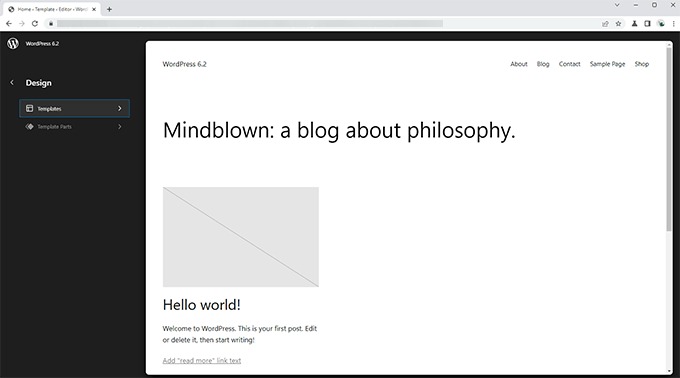
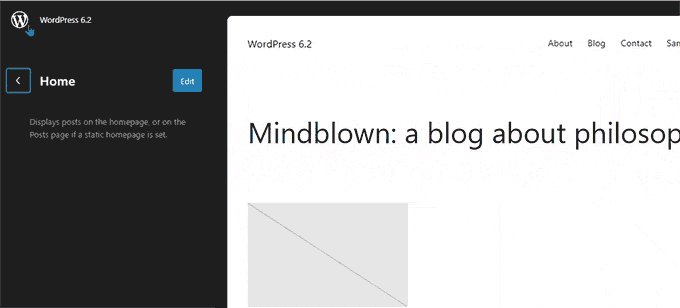
WordPress 6.2 loads the template preview window first before launching the site editor. From here, you can browse through many templates and get a glimpse of how it will seem.

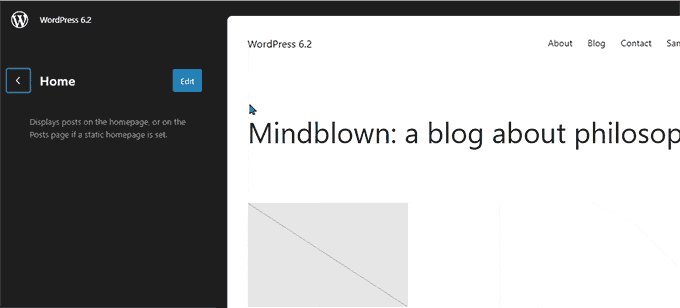
Next, all you have to do is click the Edit option to begin customizing the chosen template.
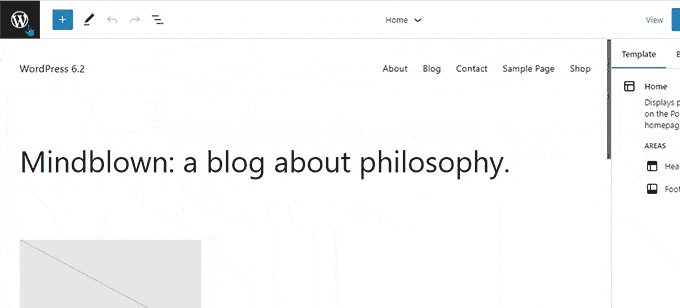
Don’t forget to click the Save button when you’re through altering the template in order to save your changes.
After that, you may return the template browser sidebar by clicking on the WordPress logo in the top-left corner of the screen.

Now if you need to edit a different template, then you can choose it from here. Otherwise, you can simply click on the WordPress logo again and exit the Site Editor.
Add Custom CSS to Your Theme or Specific Blocks
The “Theme Customizer” was hidden by the site editor in recent WordPress updates, making it challenging for users to use custom CSS in their themes.
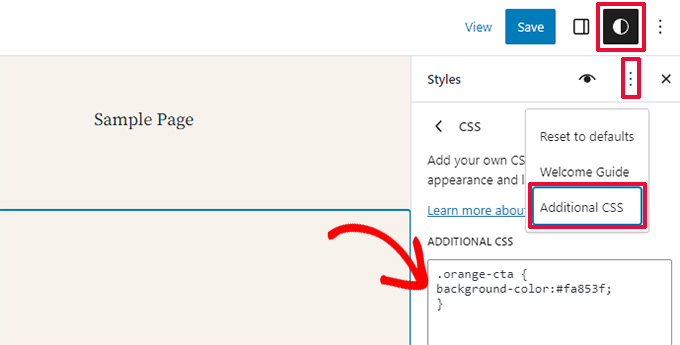
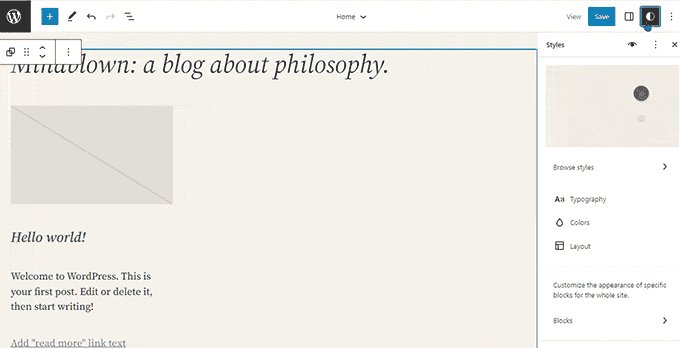
Users will be able to navigate to the Styles panel and pick Custom CSS from the menu in WordPress 6.2. From this point, users can store Custom CSS that is applicable to their entire theme.

What if you wanted to save certain block-specific custom CSS?
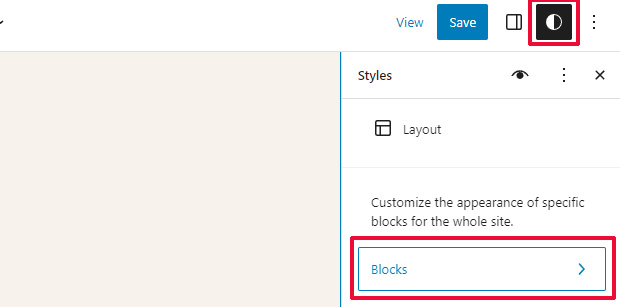
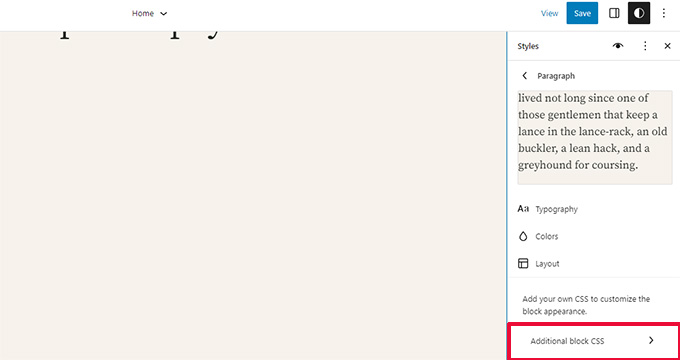
Moreover, WordPress 6.2 will let you set unique CSS for particular blocks. Click the Blocks menu link in the Style panel.

The list of blocks will appear on the next screen. Choose the block where you want to apply your customized CSS by clicking on it.
Under the block styles, click on the Additional CSS tab.

New and Improved Navigation Menus
Users have found it a little challenging to add navigation menus in the complete site editor. By making it easier for users to construct and manage menus while using the site editor, WordPress 6.2 will attempt to address this issue.
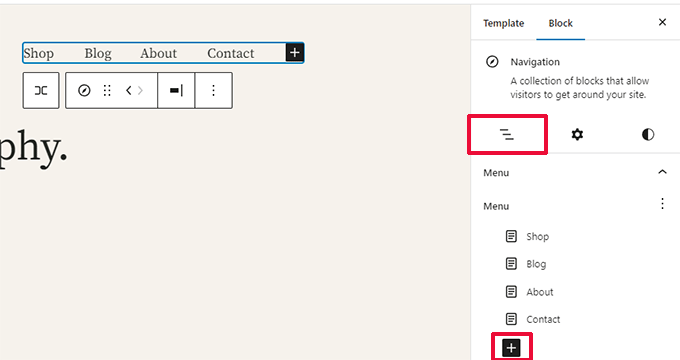
Secondly, a subpanel beneath the Navigation block has been added where you can now add, remove, and edit menu items as opposed to doing so inline.

Clicking the Add Block (+) button from here will allow you to create a new menu item. To rearrange menu items, you can can just drag & drop them.
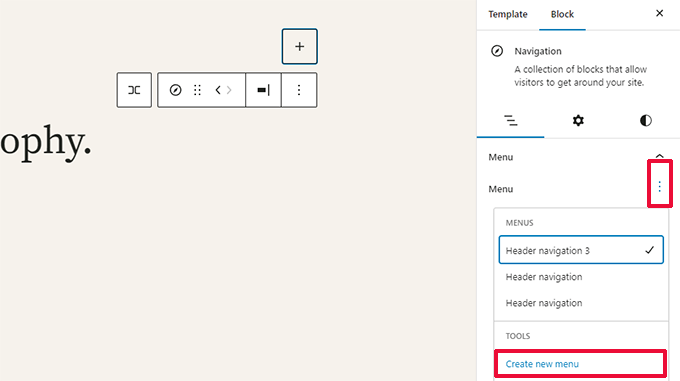
Want to create a new blank menu or reload an older one? Simply click on the three-dot menu and then choose a menu you created earlier or create a new one.

Colors to Indicate Template Parts Being Edited
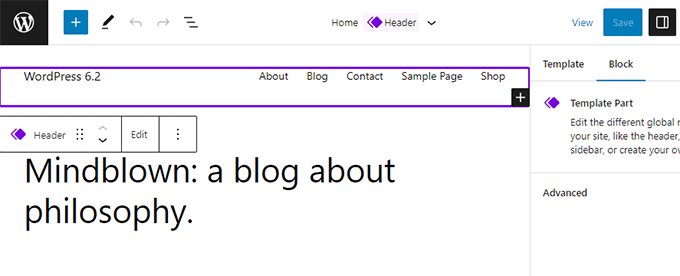
WordPress 6.2 additionally indicates that the portion of the template you are modifying will have its changes applied side-wide and globally.
The element will have a template part icon attached and a colored border around it.

This will make users more aware that they are actually modifying a component of a template rather than a specific page or post, and that their changes will also effect other pages on their site.
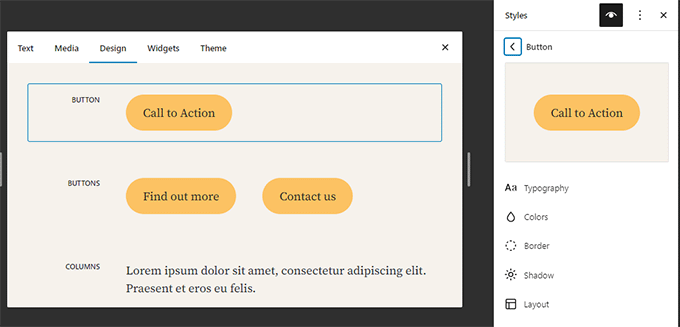
See Styles for All Blocks in The Style Book
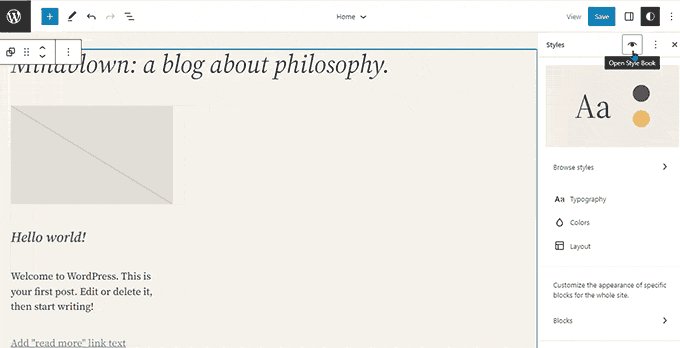
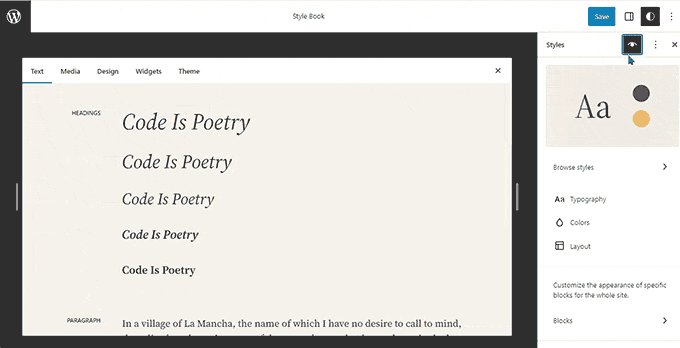
With WordPress 6.2, the site editor will come with a “Style Book.” Simply navigate to the Styles panel and select the style book icon from there.
You will be able to see every block and how it is styled for your theme.

This makes it much easier to find a block and click on it to begin editing.
Following that, you can alter its look and feel and adjust it to suit your needs.

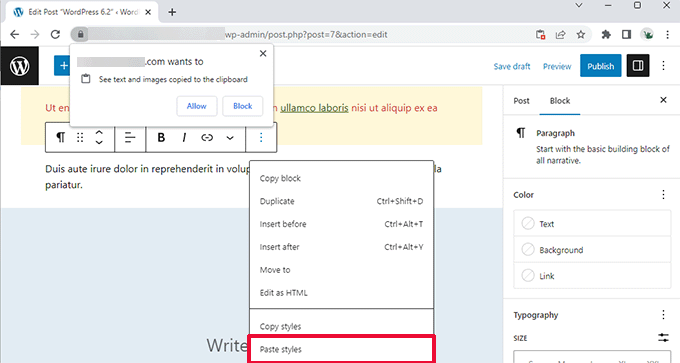
Copy and Paste Block Styles
There is a requirement to quickly copy and paste these styles because modifying block styles and appearance has gotten so much simpler.
By clicking on block settings and then selecting “Copy Styles,” WordPress 6.2 will make it easy for you to copy block styles.

After that, you can choose “Paste styles” from the block options when you click to modify a separate block.
To read the contents of the clipboard on your website, your browser will request authorization. To proceed, you must click “Allow”.

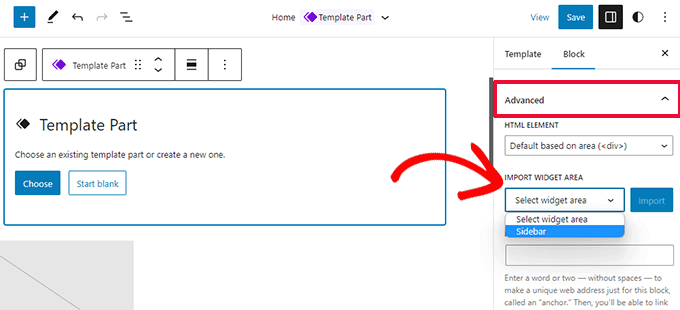
Classic Widgets Import as Template Parts in Block Themes
When users moved to a block theme, they lost access to their legacy widgets if they used a traditional widget theme. By transforming legacy widgets into unique Template Components when upgrading themes, WordPress 6.2 will offer a decent fallback to that.

To update the template where you want to import the widgets, you must use the site editor. Click the Add New Block button (+) to proceed with creating a new template part. The option to import a widget area from your previous theme can be found by expanding the Advanced tab on the template section settings panel.
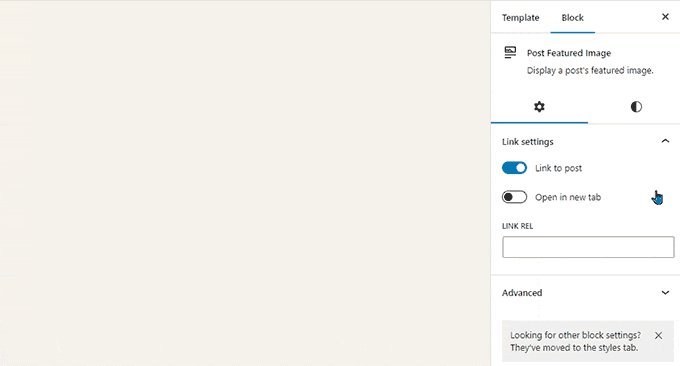
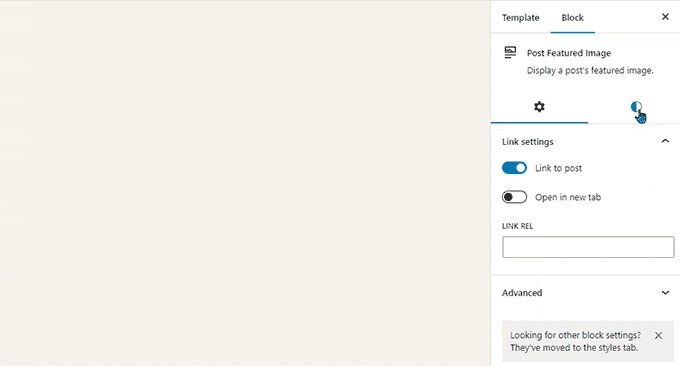
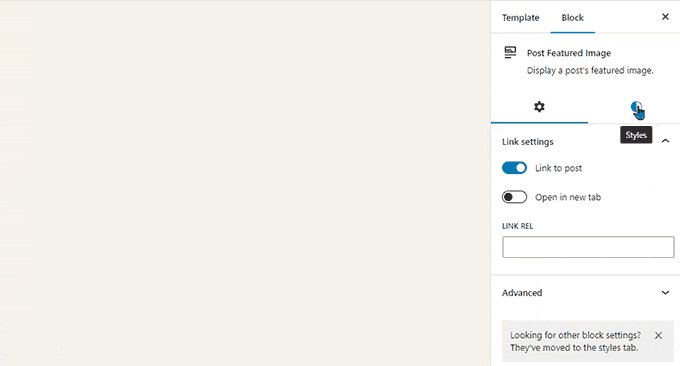
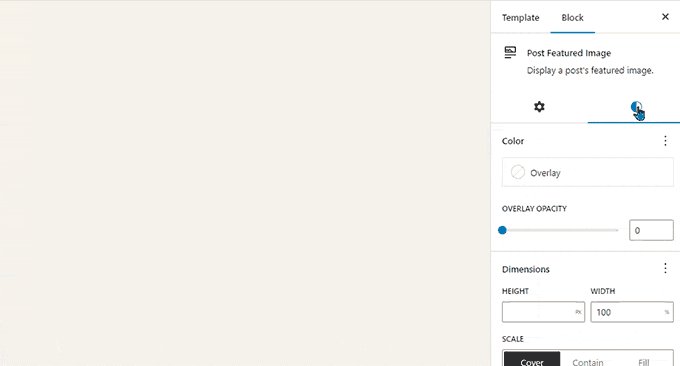
Separate Sub Panels for Block Settings and Styles
WordPress 6.2 will display two sub-panels for a block in the editor. One for block settings, the other for style settings.
This will make it clearer to users where to look if they wish to alter a block’s appearance.

A New Distraction-Free Mode is Introduced
WordPress has traditionally offered options to conceal the formatting toolbars and buttons on the post editor screen.
WordPress 5.4 changed this, though, making the editor full-screen by default. This gave users access to a much cleaner writing environment, but there was no option that blocked out distractions.
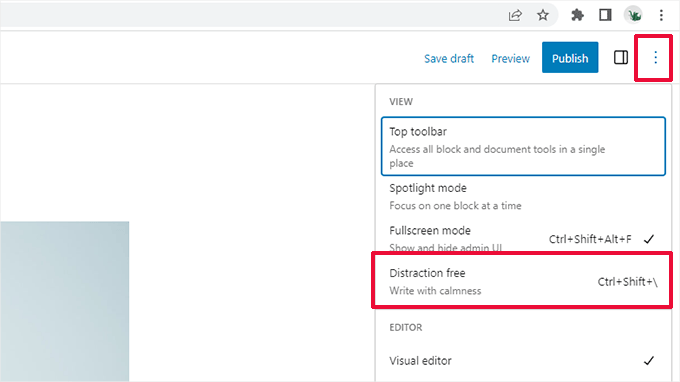
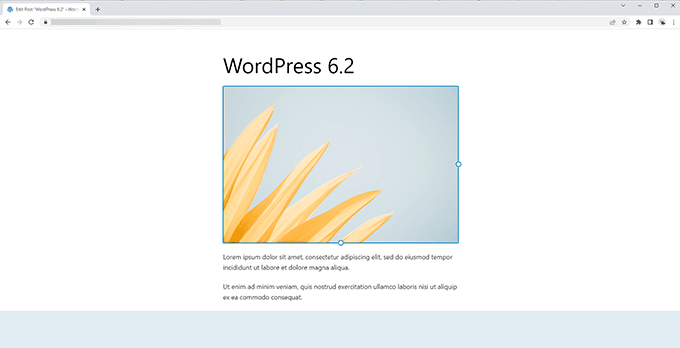
WordPress 6.2 will fix this and include a totally tidy, peaceful, distraction-free mode. It will be available for users to select from the editor’s options.

The distraction-free mode conceals all editor control components once it is selected.
Toolbars, side panels, and the top bar are not present, as you can see in the image below.

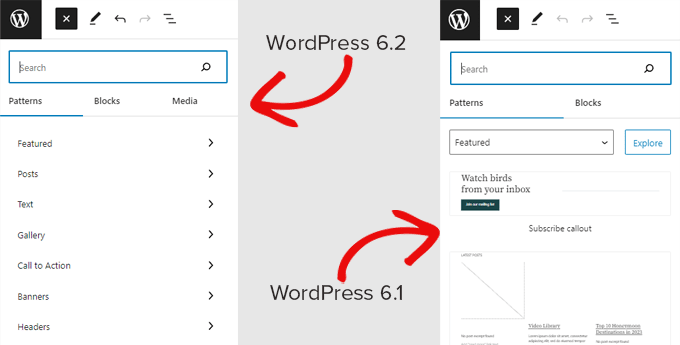
Improved Pattern Insertion with New Categories
The Pattern Insertion panel will be made easier in WordPress 6.2. It will show the categories first rather than previews and a drop-down menu of categories.

For the Header and Footer sections, two new types of Patterns have been included.
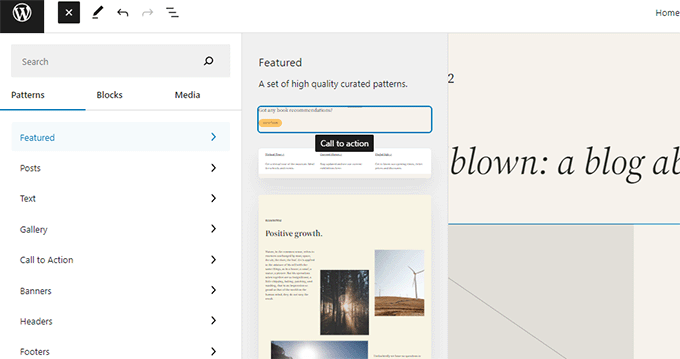
The patterns that are accessible to you are displayed when you click on a category.

Then you may start changing your template by simply clicking to add a pattern.
Miscellaneous Changes
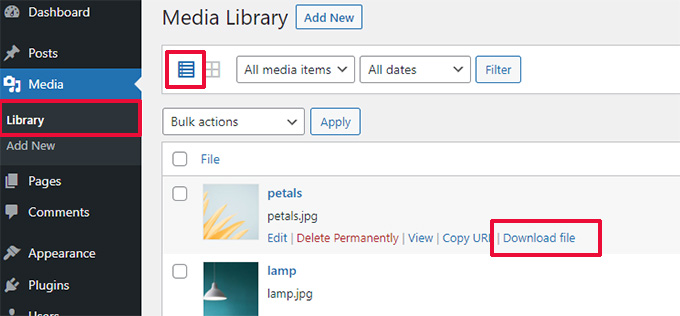
There is now a Download File link in the list view of the media screen’s media files.

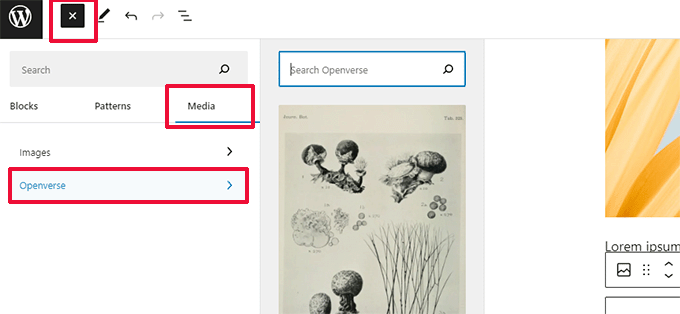
Integration of Openverse to Add Free Images – Openverse provides open-source, royalty-free photos.
Users will be able to locate and add those photos from the Add New panel starting with WordPress 6.2.

Under The Hood Changes
WordPress 6.2 contains a ton of updates aimed at developers. The update contains the following improvements, among others:
- updated more quickly by shifting directories rather than copying them.
- A new function called switch to user locale() is presented.
- Only create autosave modifications when content is modified.
- Themes that employ style variants should have a style variation tag added.
In total, WordPress 6.2 beta 1 has 292 improvements, 354 editor bug fixes, and more than 195 tickets for the core of WordPress 6.2.
Source: WPBeginner.com
