3 Hidden Technical SEO Issues and How to Fix Them
3 Hidden Technical SEO Issues and How to Fix Them
Hey Everyone!
Today I wrapped up a presentation with my team on 3 Hidden Technical SEO Issues and How to Fix Them, and honestly, some of these were eye-opening! I thought that you might be facing similar issues that could be quietly holding back your traffic and rankings. So I would like to share a few insights on these hissen technical SEO issues. Lets dive in;
📌Issue #1 Button Vs Links
It might sound basic, but mixing up buttons and links might affect user experience, accessibility and SEO. Buttons are used to trigger an action like “Submit” or “adding to cart”. Links are used to navigate from one page to another page. But sometimes people confuse with both, they use buttons to style as links or vice versa, but this can confuse search engines.
If a button is intended to navigate users to another page, it should be coded as a link (<a href="URL">). Google relies on these links to crawl and understand your site structure. Using a button here can disrupt the flow of link equity on your site.
🛠 How to Fix it?
👉 Use links (<a href="URL">) for navigation between pages.
👉 Use buttons (<button>) only for actions like form submissions. Keeping this distinction clear helps both users and search engines!

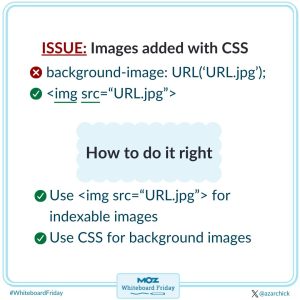
📌Issue #2 Images As Backgrounds
As we all know the importance of images for SEO, especially because they help to drive traffic through image search. But think if Google can’t index your images and what will happen? The one reason why Google fail to index is adding images as CSS background elements where Google recognize background images as design elements rather than content.
If your image wants to show in the search results and it should be indexed then it needs to be included as an HTML image element, not just as a background in CSS.
🛠 How to Fix it?
👉 Use <img src="URL.jpg"> for images, you want indexed.
👉 Use background images in CSS for decorative elements only. This way, Google understands which images to crawl and rank.

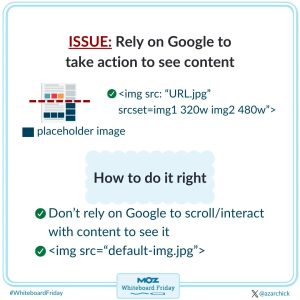
📌Issue #3 Image Lazy Loading
Lazy loading is fantastic for improving load times, but it’s important to be mindful of how it impacts Google’s ability to crawl your images. If your primary images are loaded only when a user scrolls, Google might miss them since it doesn’t scroll the way users do.
🛠 How to Fix it?
👉 Use a default image URL <img src="default-img.jpg">in the source attribute, even for lazy-loaded images, to ensure Google can access it.
👉 Consider specifying multiple sources for different screen resolutions to make sure all visitors (and Google) see the optimized images.

⚡Wrap Up
So these three are the unexpected technical issues that might affect your site performance. Remember, technical SEO isn’t just about ticking off boxes; it’s about understanding how search engines and users experience your site. A small change can make a huge difference to your site on how Google can crawl and index your site. If you’ve faced similar issues or have any questions, I’d love to hear about them, please comment your thoughts in comment box👇
